A lot of food, craft and health bloggers hide Pinterest images in their blog posts.
You wouldn't want to show all your Pinterest images in a blog post, would you? It might distract the reader.
But you still want to have enough images to vary your pins and find out what works and what doesn't. So most bloggers hide these extra images in WordPress.
The problem is that a lot of bloggers are hiding their pinnable images the wrong way. And that means that Google is penalising them.
Is Google penalising you too?
More...

Pin it for later?
Too busy to do it now? Pin it for later and come back when you're ready!
[Disclaimer: Some links in this post contain affiliate links. This means I get a commission if you purchase the product through my link at no extra cost to you. As an Amazon Affiliate I earn from qualifying purchases.]
The wrong way to hide Pinterest images in WordPress
In a hurry? Check out Tasty Pins to find out the easiest way to add your images to your blog posts.
How bloggers usually hide Pinterest images in a blog post
Hiding images in blog posts is quite easy. I learnt how to do this from other bloggers a while ago and I am going to show you several ways to hide your images now.
This is how is how I used to do it:
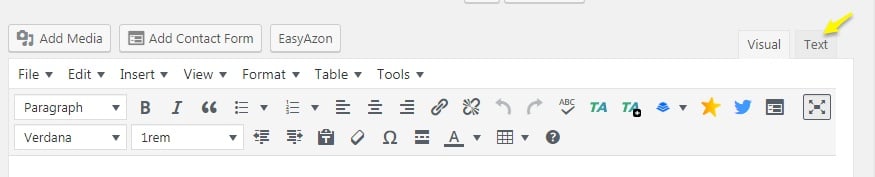
After finishing my blog post in WordPress, I clicked on the TEXT view. I used to do this when the cursor was at the bottom of the post.

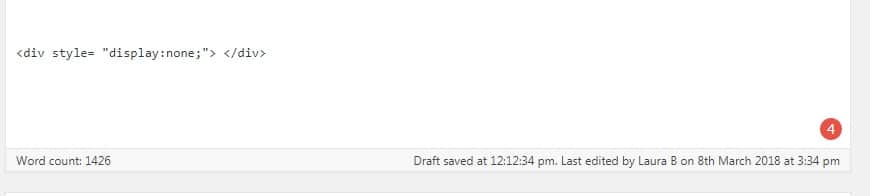
Then I typed in this bit of code

Tip: If your memory is like a sieve, you can keep bits of code like this in Evernote.
I then clicked between the two divs and clicked on the Add Media at the top of the post.
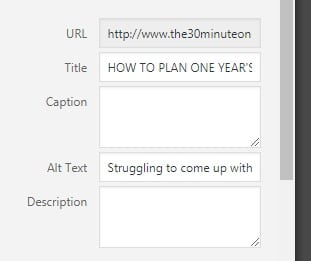
Then I chose my image, uploaded it and added the description of the pin to the Alt Text Box:

And I did this for my other images as well.
I was quite happy with doing it this way cos it was really easy.
Why I stopped hiding Pinterest images this way
After doing it like this for a while, I started seeing people in FB groups saying that Google penalises this.
At the beginning, I didn’t think it would be that much of a problem. Because most of my blog traffic comes from social media.
SEO was not the most important thing for me and I didn't really understand it. But then I started thinking: some of my blog posts have good SEO according to YOAST. So why risk being penalised by Google?
Anyway, when I looked into it, I found out that it is not just the hidden images that are being penalised but all of them!
Why Google is penalising you
By following the above method, you are adding your Pinterest description in the ALT Text Tag.
But the ALT Text Tag is not meant for that. It’s meant to add text that will help Google recognise what the image is. And it also helps those people that use a website reader to understand what the image is.
For example: You can have a roundup blog post called "The best chocolate biscuits from Myblog.com" with images for "chocolate and coconut biscuits", "Mexican chocolate biscuits", "white chocolate and pistacchio biscuits", etc.
Using a long #Pinterest description has a completely different purpose: to get more people to click through, read your blog post, buy your product...
So your Pinterest description could be something like "Try baking some of the yummiest chocolate biscuits you'll find online. | Myblog.com #chocolatebiscuits #baking".
And this doesn't help the reader know what the image is, so Google penalises you.
Click here for an invite to my Share Your Mom Blog Tribe.
How to hide Pinterest images in blog posts the right way
Doing it the hard way
Well, hard. You know what I mean. For non-techy people, like me.
It just means adding another little bit of code to your images. But you're not going to add it as you upload the image.
This time, you're going to have to do it from WordPress and add the code yourself.
How to hide Pinterest images using Gutenberg
If you're a new blogger, you're probably using Gutenberg, so I'll explain how to do it in Gutenberg first. Then I will show you how to do it with the 'normal' editor.
I don't like doing it in Gutenberg cos the images disappear and then I have to find them. And I like to be able to see that there is a block there and what it is. But then again, I don't use Gutenberg much.
You need to add the image first and then modify it.
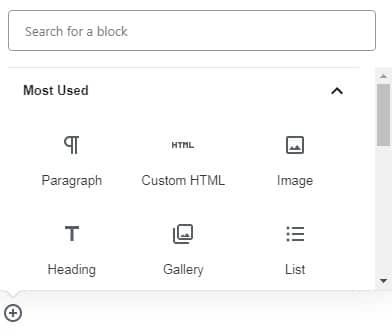
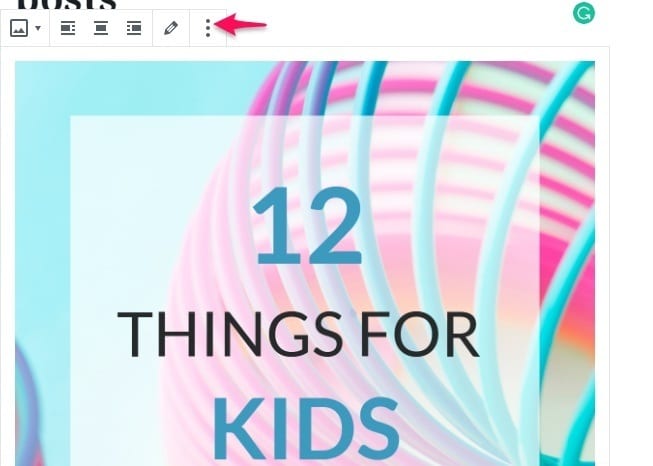
First you click on Insert Image block:

Then, as you do with all your media, you select the image from your library or upload a new image.
Once it's added to your block, click on the 3 dots menu and click edit as html.

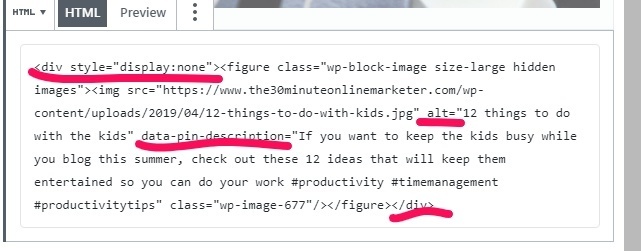
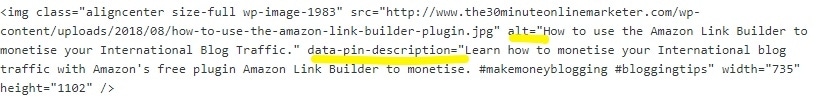
Add your <div display="display:none"> at the beginning, </div> at the end and add this code between them:
data-pin-description"blahblah"*
It goes after your Alt Text, which looks like:
alt="blahblah"*
* Replace blahblah with the text + hashtags you want to use.
Check that you spell everything correctly and have the right number of "" in the code.

Make sure you save it and it's done!
Another way to hide Pinterest images using Gutenberg.
This method is easier, but you need to use CSS.
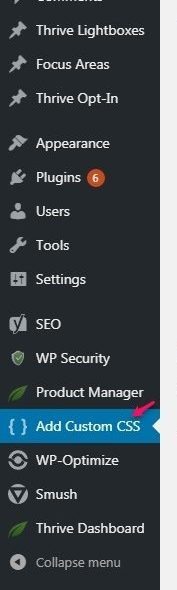
You can do it from your Customise menu and do it directly there or use a plugin called WP Add Custom CSS, whichever you prefer.
If you need to use the plugin upload it and activate it first. You'll be able to access the plugin in your menu.

Then copy the following code to the plugin:
/* Hide Pinterest images with the hidden class */
.-hidden image {display: none;}

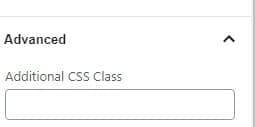
Now go back to your post, find your image and click on advanced tab, and type hidden image.

The image will disappear as you as you finish typing. Cool isn't it?
To find the hidden images again, Click on Block Navigation, And click on the images, it will show you a long thin block that you can click again.

If you don't want to hide the image any more, delete the words hidden images in the Advanced tab. That's it.
A couple of cons of doing it this way are: you can't actually see where the images are so you have to actively find them and you might forget the words use you to hide them and have to go back to the CSS plugin 
How to hide Pinterest images with the WordPress Editor
So, in Text view in the WordPress Editor, find the image. Then add the data pin description.

Then you can add <div display="display:none"> at the beginning and </div> at the end. As you do in Gutenberg.
Anyway, as you can see, none of these ways of hiding images is that hard. If you only have 3-5 images is quite easy to do, just do them all in one go at the bottom of your blog post.
But if you have a craft or food blog, you're likely to have a lot more pinnable images than I do.
And there is a much better way to hide your images in WordPress for you.
The easiest way to hide your pins and not be penalised by Google
The easiest and fastest way to do this is with this plugin:
It was created by Pinch of Yum and Food Blogger Pro.
This plugin is aimed at food bloggers but any niche that is very visual will benefit from this.
It is ideal for bloggers that focus on crafts, healthy recipes, homemade skincare, activities for children, bloggers with their own Etsy shop. In short, anybody that uses a lot of pinnable images for their tutorials and recipes.
What you can do with Tasty Pins
- With Tasty Pins, you can add the ALT Text so your images are optimised for SEO and can be understood by people using a website reader.
- And you can also add a Pinterest specific description in a different box. You can then add your user name, your website or any hashtags you want as well. So you increase visibility and increase your clickthroughs.
- Moreover, you don’t have to worry about losing some potential visitors because your images are not optimised for SEO.
- Because you're also optimising your posts for Pinterest as well as SEO.
- And it also makes it easy to hide images in your blog posts at the click of a button. No more changing from visual to text view and risk making mistakes when you enter your code or don’t copy something right. So it’s great for beginner bloggers.
Another advantage of using Tasty Pins
If you are doing a tutorial or have a lot of steps in your recipe, you are going to end up with a lot of images.
Most of them will be quite similar. Your reader might find them useful to understand your explanations but do they really need to pin them?
And, are all these images pin-worthy?
With Tasty Pins you can disable pinning on certain images so all these images won't be available for pinning. Without coding!!
It makes it easier for your reader. And can you think of the experiments you could do by disabling a couple for a month and try a different pair the next month?
What I think about Tasty Pins
It’s easy to hide your images using Tasty Pins because you have a box at the bottom of your post that is meant just for that. And you can do as many images as you like.
It’s also easy because you can see how many images you have hidden at a glance. Otherwise, you have to either look at it in the Text View or go to the blog post and use the Pinterest extension to pin it and see what images you have hiding in there.
And if you make a mistake with Tasty Pins, it’s easy to go into the image again and sort it out.
I just love Tasty Pins, unfortunately I cannot use it with this website because it doesn't work with Thrive Architect. The advantages I get from building my posts this way outweigh the advantages of using Tasty Pins for me with this website.
But if you have a website with lots of recipes or tutorials and lots of pinnable (yummy) images, using Tasty Pins is going to make it so much easier for you.





I also use tasty pins and everything you say is correct.
However, Tasty Pins is not yet fully compatible with the upcoming Gutenberg WP editor coming out with release 5.
I know Tasty are working on this. So fingers crossed.
Tasty Pins work great with the Pinterest Chrome extension, but not with the Tailwind extension.
Thanks for the comment, Stephen. I wasn’t aware of the issues with the Gutenberg WP editor, thank you for pointing it out. Hopefully, they will get everything sorted soon.